Mục lục
1. App mobile là gì?
App mobile là thuật ngữ không hề xa lạ trong giới công nghệ thông tin. App mobile hay còn gọi là app, dịch sang tiếng Việt là “ứng dụng di động”, là phần mềm được thiết kế trên nhiều nền tảng thiết bị khác nhau nhưng chủ yếu vẫn là thiết bị di động thông minh.
Trong thời đại Internet bùng nổ như hiện nay, lượng người dùng điện thoại di động là rất lớn. Do vậy đa số các doanh nghiệp đang có xu hướng kinh doanh qua ứng dụng di động - một cách tối ưu để tăng tương tác với khách hàng đồng thời theo dõi được hành vi tiêu dùng của họ.

Thiết kế app mobile rất phổ biến hiện nay
2. Những nguyên tắc cần có khi thiết kế app mobile
2.1. Nguyên tắc thị giác
Nguyên tắc đầu tiên khi thiết kế app mobile chính là dựa vào chuyển động của mắt (nguyên tắc thị giác) để bố trí thông tin. Cũng như đọc một cuốn sách, khách hàng đọc các thông tin trên app thường sẽ theo chiều từ trái sang phải và từ trên xuống dưới. Một vài đặc điểm bạn cần lưu ý:
- Người đọc thường bị thu hút hơn bởi hình ảnh, sau đó mới đến nội dung;
- 70% người xem chỉ tập trung vào bên trái website, rất ít người chú ý phía màn hình bên phải;
- Người đọc thường lướt xem thay vì đọc tỉ mẩn từng nội dung.
- Các hình có góc bo tròn thường tạo cảm giác “toàn diện", thường dùng để hiển thị ảnh trưng bày, ảnh nghệ thuật,...
Như vậy, các thông tin trên app mobile cần được bố trí làm sao thật gần gũi và súc tích, xuyên suốt với nhau để khách hàng không mất nhiều thời gian tự giải nghĩa.

Cần áp dụng các nguyên tắc thị giác trong bố trí thông tin
2.2. Hình ảnh, màu sắc
Màu sắc là yếu tố quyết định phần lớn cảm xúc của người dùng khi sử dụng app mobile. Thông thường, người thiết kế sẽ lấy màu sắc đại diện của doanh nghiệp làm màu chủ đạo cho app (màu thanh điều hướng, icon, button,...) để đồng bộ thương hiệu.
Bạn có thể:
- Màu sắc thiết kế cùng nhóm màu với màu chủ đạo (cùng loại màu nhưng khác độ bão hoà) để tránh sự nhàm chán nhưng vẫn tạo được tính nhất quán cho người dùng.
- Để chuyển màu một cách tự nhiên, tạo sự mềm mại trong ứng dụng, bạn có thể dùng ⅔ dài màu sắc.
- Các nhóm màu tươi sáng thường hấp dẫn người dùng hơn bởi chúng dễ nhìn và dễ dàng tạo được điểm nhấn với người xem khi kết hợp với nền trắng.
2.3. Nghệ thuật khoảng trắng
Bên cạnh việc bố trí thông tin và hình ảnh sao cho hợp lý thì việc đặt vị trí khoảng trắng trong thiết kế app mobile cũng là một nghệ thuật, cần phải xem xét kỹ lưỡng. Đây chính là điểm nhấn trong cấu trúc trang web của bạn - trang chủ và các trang chính liên quan.
.png)
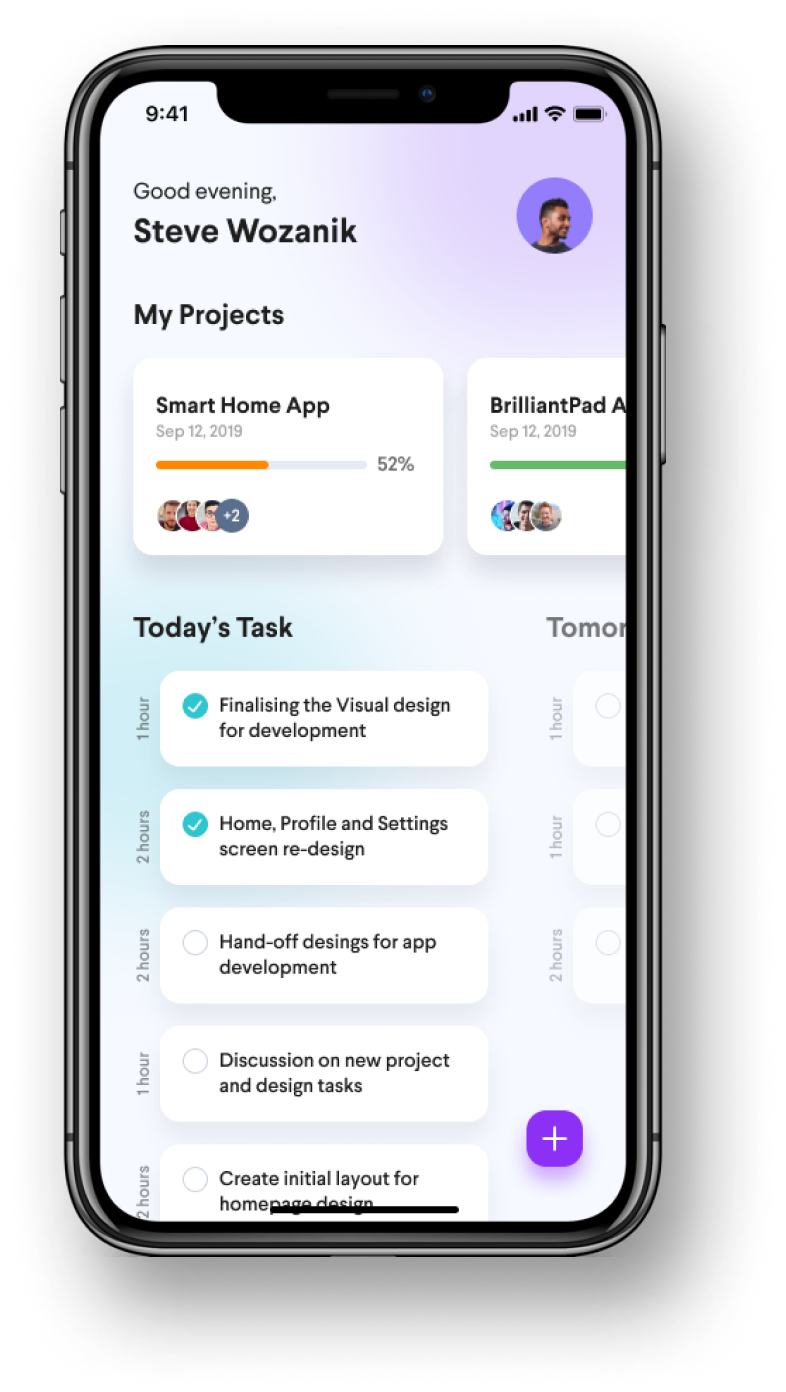
Khoảng trắng trong app mobile tạo sự thoải mái cho khách hàng
Như bạn đã biết, ánh sáng phát ra từ màn hình điện thoại rất dễ làm người xem mỏi mắt vì vậy không có lý do gì để khách hàng lựa chọn một ứng dụng khiến mình rối mắt thêm. Khoảng trắng trong app mobile có nhiệm vụ tạo cho người nhìn một không gian dễ chịu, lấy lại cân bằng cho thị giác và tăng sự tập trung.
Trên đây là những nguyên tắc cơ bản cần lưu ý khi thiết kế app mobile. Các nguyên tắc đặt ra không phải là khung đo làm bó hẹp suy nghĩ của bạn mà chỉ là một thước đo xem thiết kế app mobile đã đủ chuẩn mực hay chưa. Bạn có thể sử dụng chúng như một nền móng ban đầu để phát triển thêm những ý tưởng thiết kế chất lượng.
Tham khảo các gói thiết kế app chất lượng cao tại Hap Technology.